Amazon Alexaの「スキルの構成と対話モデル」を学ぶ。
「Alexaスキル開発トレーニングシリーズ 第3回」にトライした際の備忘録です。
第3回目は「音声ユーザーインターフェースの設計」を学習します。
以前のブログにも書きましたが、映画やドラマの根幹となる台本作成が設計作業の中でも台本はかなり重要で、対話が破綻しないように組むことがポイントでした。
- 目的とストーリーの明確化
- 台本の作成
- フロー図の作成
- 対話モデルへの反映
第2回目で作成したスキル名「サンプル星占い」に使用したLambdaの関数を新しいサンプルに書き換える。
ここでは、2つの機能を学びました。
- ユーザーの星座を保持しておくためのスキルのセッション管理として「セッションアトリビュート」の追加
ウェブシステムで使うセッション変数と同じ考え方です。ウェブページでセッション変数を使うと、例えばユーザー名など、ページを遷移しても値が保持されている機能をよく使いますが、Alexaでも同様のことが可能です。 - ユーザーの星座を聞いたあとに相手の星座をやりとするためのステートの追加
Alexa SDKの状態管理機能の「ステート」という概念の導入
ステートハンドラという仕組みで会話の段階(ステート)毎にインテントの処理を定義します。
会話例
今回の「サンプル星占い」では、ユーザーが発話すると、その内容を基にAlexaが、関連する質問を最後に付け加えるパターンになります。下記例の通り、ユーザーが発話した「うお座」をセッション管理として「セッションアトリビュート」を追加します。
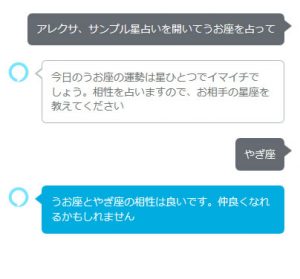
ユーザー:
アレクサ、サンプル星占いを開いてうお座を占って
アレクサ:
今日のうお座の運勢は星ひとつでイマイチでしょう。相性を占いますので、お相手の星座を教えてください。
ユーザー:
やぎ座
アレクサ:
うお座とやぎ座の相性は良いです。仲良くなれるかもしれません。
アレクサが反応してくれない現象が起きましたが、発話サンプルを増やすことで解決。無事に対話できました。
Alexa Skills Kitのテスト画面は以下の通り。