WordPressを活用してウェブサイトを構築する場合、シンプルなウェブサイトであればワードプレスに初期設定で用意された『デフォルト投稿タイプ』(postというタイプ)のみで対応が可能です。
例えば静的なページが主体の企業ページの場合は、動的なページは「新着記事」、あるいは「ニュース」といった項目のみという設定のため、それらをワードプレスの『デフォルト投稿タイプ』として使用すれば良いのですが、大方のサイトは別の投稿パターン(例として企業ブログなど)も増やすことになるかと思います。
その場合、ワードプレスでは投稿タイプを任意に増やすことができますので『カスタム投稿タイプ』を活用して対応していきます。と、ここまではワードプレスを使ったサイトを制作している方ならプラグインを活用するなど、その作業手順も既知の範囲ではないかと認識しています。
今回のテーマ『デフォルト投稿タイプの記事にカスタム投稿タイプの記事を表示する』方法については、ウェブ上でバッチリ該当する記事が見つかりませんでしたので、備忘録として記録しました。下記以外にも方法はあるのかもしれません。その点ご了承ください。
実現したいこと
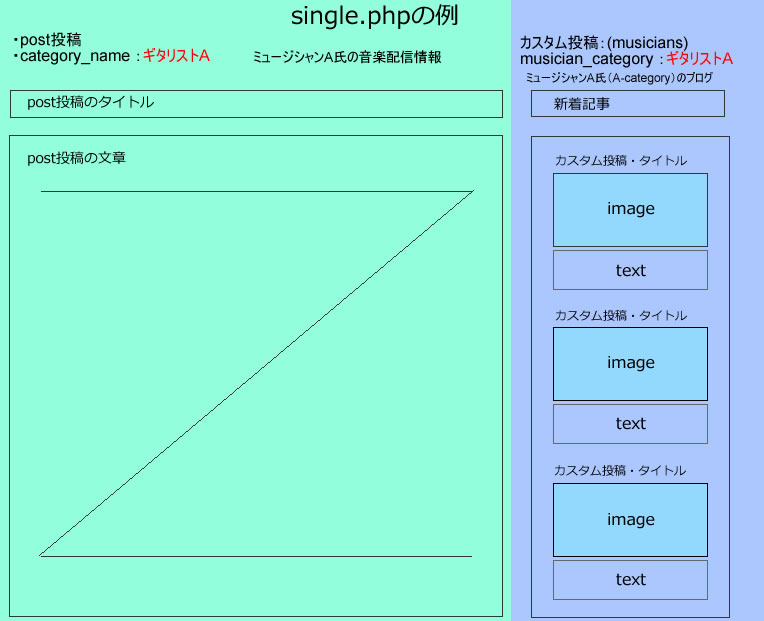
ミュージシャンA氏(カテゴリー名:ギタリストA)の音楽配信情報をpost投稿にて掲載し、ミュージシャンA氏(カテゴリー名:ギタリストA)のブログをカスタム投稿にて掲載したい。
single.php内のデフォルト投稿タイプ(post)の記事横に関連する「カスタム投稿タイプの記事」を動的に一覧表示したい。
具体的には2カラムのページ、右カラムに「カスタム投稿タイプのカテゴリー記事」(画像とテキスト)がカテゴリー単位で動的に一覧表示する内容です(最新記事の3件のみ、下図参照)。
設定条件
・通常投稿タイプとカスタム投稿タイプの記事のカテゴリーが同一名という前提
single.phpで表示された記事のカテゴリーが「ギタリストA」の場合、右カラムにカスタム投稿タイプのカテゴリーを同一のカテゴリー名「ギタリストA」にする必要があります。
別の例として旅行サイトでは左カラムに「フランスの旅」情報で、右カラムに「ヨーロッパの旅」の組み合わせにするケースもあるでしょう。違うカテゴリー名を連携させたい場合、当然のことですがPHPプログラムでIF文やSWITH文で条件分岐をつければバリエーションがつけられます。
WordPress内の設定
プラグイン『Custom Post Type UI』(以下CPT UI)を使用。「タクソノミーの追加と編集」の設定内容は下記の通り。
CPT UI内カスタム投稿タイプ「投稿タイプスラッグ」(post_type)を”musicians”に設定。
CPT UI内「タクソノミースラッグ」を”musician_category”に設定。
通常のpostタイプの記事の場合、カテゴリーを静的に指定するケースが多く、’category_name’ => ‘カテゴリー名’(表示したいカテゴリーのスラッグを指定)となりますが、その箇所を下記’musician_category’ => $cat_slugに設定することで動的に「カスタム投稿タイプの指定したカテゴリー」毎の記事を取得する内容です。
single.php内の右カラムを表示するスクリプトの抜粋(上図参照)
$category = get_the_category();
$cat = $category[0];
$cat_slug = $cat->slug;
$args = array(
‘posts_per_page’ => 3,
‘orderby’ => ‘post_date’,
‘order’ => ‘DESC’,
‘post_type’ => ‘musicians’,
‘musician_category’ => $cat_slug,
‘post_status’ => ‘publish’
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();