CMS Drupalの開発環境を作るにはサーバーが必要になりますが、EC2などゼロから作るのは時間的にも負担があるため、アマゾンウェブサービス(AWS)のElastic Beanstalkを使って短時間でテストサイトを立ち上げてみました。所要時間はAWS側の生成時間を考慮しても20分あれば十分です。
Elastic Beanstalkのページはこちら
Elastic Beanstalk内にアプリケーションを作成
AWSコンソールにログインし、Elastic Beanstalk内でアプリケーションを作成します。「今すぐ作成しましょう」(下図赤枠)をクリックします。
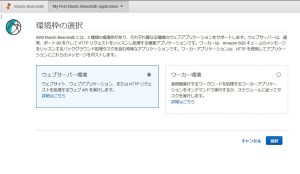
環境枠の選択では、「ウェブサーバー環境」を選択します。
下記の文章はAWS内での説明文です。
AWS Elastic Beanstalk には、2 種類の環境枠があり、それぞれ異なる種類のウェブアプリケーションをサポートします。ウェブサーバーは、通常、ポート 80 を介して HTTP リクエストをリッスンし処理する標準アプリケーションです。ワーカーは、Amazon SQS キュー上のメッセージをリッスンするバックグラウンド処理タスクを含む特殊なアプリケーションです。ワーカーアプリケーションは、HTTP を使用してアプリケーションにこれらのメッセージをポストします。
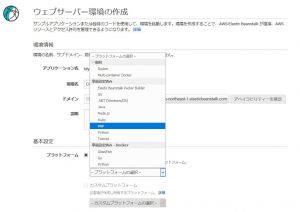
次に「ウェブサーバー環境の作成」です。環境名を入力します。ドメインは空白のままでOKです。
Drupalの場合、PHPですので、下図の通り希望する「プラットフォーム」に「PHP」を選択します。
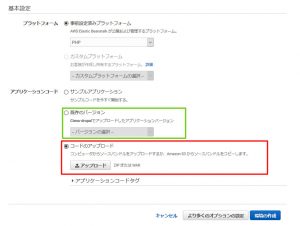
次にアプリケーションコードを選択肢の中から選びます。今回は「コードのアップロード」(下図赤枠)を選択し、アップロードボタンをクリックします。すでにこれまでにコードをアップロードしている場合、既存のアプリケーションの中から選択することもできます。(下図緑枠)
別画面が表示されますので、今回はPCのローカル環境からコードを添付しアップロードします。Drupalのソースは今回zip形式でダウンロードしましたが、解凍せずそのままアップロードできます。
次に「より多くのオプション設定」をクリックします。「環境の作成」をクリックしてしまうと、すぐにアプリケーション環境構築がスタートしてしまいますので、「より多くのオプション設定」でセキュリティー設定、ファイアウォールの設定、データベースの設定を先に設定しておきましょう。
この続きは次回の記事で掲載いたします。