CakePHP3のインストール、CakePHPプロジェクトを作成後の設定で備忘録として基本的なことをメモしておきます。
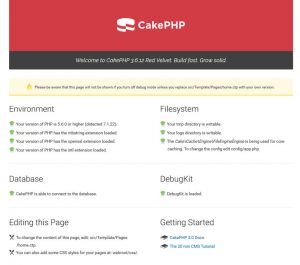
CakePHPプロジェクト作成後、指定したパスでCakePHP特有の画面が正常に表示されない。
【Apacheの設定】
httpd.conf内のDocumentRootの指定の際、「webroot」の記載を漏らしていたため、画像やCSSのパスがおかしくなってしまいましたのでマニュアル通りに設定しました。
[CakePHP 3.6 Red Velvet Cookbook]
Apache を利用している場合は、DocumentRoot ディレクティブに 下記のように指定します。DocumentRoot /cake_install/webroot
また、mod_rewriteを使用するため、DocumentRoot に対して AllowOverride を All に変更しました。
【結果】
指定したパスでCakePHP特有の画面が正常に表示されました。
トップページを指定したコントローラーで処理させたい
http://www.sample.jp/index.phpに指定のビューを表示させる方法についてのメモです。
・ルーティング情報の変更
ルーティングとは、URLから目的の「コントローラ・アクション」に処理を振り分けるための仕組み。
app/config/routes.php内のデフォルトの「PagesController.php」の箇所をコメントアウトし、「ItemsController.php」を読み出すように変更しました。
#$routes->connect('/', ['controller' => 'Pages', 'action' => 'display', 'home']);
↓
$routes->get('/', ['controller' => 'Items', 'action' => 'index']);
参考にしたページ:CakePHP3で自作アプリを作ってみた part3 検索機能の実装
・Viewの追加
「ItemsController.php」用のviewファイル「index.ctp」をapp/src/Template/Itemsフォルダ内に作成し、テーブル「Items」のレコードを呼び出せました。
public function index(){
$items = TableRegistry::getTableLocator()->get('Items');
$this->set('posts', $items->find('all'));
}
データベースアクセス & ORM
「CakePHP 3.6 Red Velvet Cookbook」に「CakePHP の組み込み ORM」のスクリプトの例があったので試してみたところ、記載通り簡単に「Items」テーブルのレコードを呼び出すことができました。
データベースの規約に則っていれば、問題なく動きます。CakePHP のモデルに対応するテーブル名は、複数形でアンダースコアー記法です。


![[CakePHP4]AWS Linux2にPHP7.3とCakePHP4をインストール](https://www.cienavision.co.jp/wp-content/uploads/2020/03/200305_cakephp4-120x120.jpg)
![[CakePHP]ルーティング設定で表示するページ、階層を変更する](https://www.cienavision.co.jp/wp-content/uploads/2018/09/180912_CakePHP-120x120.jpg)